綠色奇蹟採用響應式網頁製作
行動裝置的方便,讓智慧型手機與平板電腦的使用量超越於電腦,除了造就了APP盛行外,現在能夠適用在手機上瀏覽的網頁技術也開始被重視,尤其是觸控螢幕的瀏覽與操作視覺。響應式網頁設計(Responsive Web Design)簡稱RWD,是一項被公認在2014年網頁設計開發技術的趨勢,網站使用CSS3,以可依呈現設備不同的螢幕大小做的畫面設計,在不同解析度下改變網頁頁面的佈局排版,主要是讓不同的設備都可以用最方便的方法瀏覽同一網站,提供最佳的視覺體驗。不是設計另一個網頁來解決的對應方法。
矽聯科技於2013年正式導入響應式網頁於自己的網站與自營的電子商務上,主要是方便網頁的管理與接觸更多的手機使用族群可以方便的瀏覽與操作我們的網站。
2014年更為許多客戶設計屬於自己的響應式網頁的網站。
用綠色奇蹟新的網頁來當範例說明:
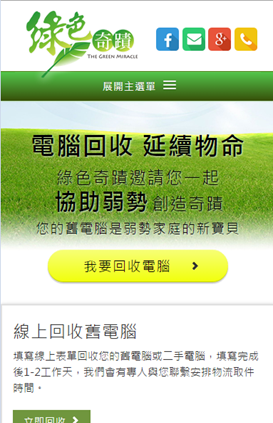
這是電腦網頁瀏覽呈現的畫面:

這是平板電腦網頁瀏覽呈現的畫面,你有發現不同了嗎?主要差異是原來的選單已經收合成下拉式選單了。

這是手機瀏覽時的網頁畫面,除了選單之外的差異,橫幅圖案也因為無法呈現而消失了。原本排成一行三個的方框也變成直式排列了。

以前可能需要針對同一網頁做三種不同尺寸的網頁呈現,也等於是維護三篇網頁內容。
透過響應式網頁的設計與整合,可以整合於同一個網頁中。當然管理上就方便許多了。
當然採用響應式網頁在手機上操作,也省卻的APP的安裝與不同平台的不相容問題解決。
如果你有響應式網頁設計的需求。歡迎來找我們。
我們竭誠為您服務。
line 分享
熱門文章
-
許多企業單位詢問綠色奇蹟如何將電腦正確報廢。在這裡綠色奇蹟整理出一些有關企業裡的固定資產報廢的相關程序與做法給大家作為參考。 首先報備之前你必須先確認該電腦是否有列帳於固定資產。 如果沒有,那就簡單許多,主要是配合企業內部所制定的報廢流程就可以了。等確認該電腦符合報廢資...
-
捐贈電腦常見問題: 我有一台舊的電腦可以捐,是不是可以派人來收? 如果您有舊電腦要捐,您可以 填寫線上回收表單 ,我們會有專員為您服務。 如果您不方便留下您的資料,您可以直接撥我們的 0973-080088 捐贈電話,我們將會為您安排。 我想捐電腦,但我想用我的名義...
-
很多網友熱心提供已經拆卸的記憶體、CPU、硬碟、印表機,事務機,或是喇叭、掃描器、麥克風等相關設備給綠色奇蹟。 我們需要電腦的零件周邊,它可以協助我們修整電腦。 印表機,事務機,或是喇叭、掃描器、麥克風等就必須有機緣了。 因為綠色奇蹟收到如果無法有效地找到受贈者,大約3個...
-
這兩年陸續會有網友捐贈要報廢的平板電腦、手機、數位相機。 因為平板、手機、相機的構造幾乎沒有甚麼機會讓我們能整修成功。如果已經是不堪用的狀態,其實大部分也是收集一段時間後再轉由環保署回收報廢。可以延續與再利用的效益真的不大。 目前回收運費平均為100元,收回後的清潔、測試、...
-
綠色奇蹟委託專業整修廠與志工做再生電腦的檢修,所留下不堪用的零件與電腦則由整修場不定時請環保署核可的回收業者進行回收。 綠色奇蹟在原來回收體系中所扮演的角色是回收再利用。不在環保署所列的清潔與處理機構中。應屬於回收整修的單位,所做的是拆解主要零件檢測是否堪用,不做破壞性處理。 ...
-
我想回收電腦,請問硬碟的資料是否會被清除? 綠色奇蹟收到電腦時,如果屬於堪用規格的硬碟(10g 以上),我們將會先拆卸下來直接用程式檢查是否壞軌(通常較舊的硬碟都會有類似問題)並用一台專用機作低階格式化處理。可以達到第一級資料銷毀處理。 如果有特別洩密的問題:建議由貴單位...
-
『馬仕部落文化協會』位於屏東縣泰武鄉佳平村,山區雖擁有豐沛的山水資源,但物資及經濟狀況仍然缺乏不足。儘管如此,部落仍然重視孩童的教育學習,及積極促進部落發展,改善經濟狀況。 透過泰武鄉原位民家庭暨婦女服務協會的社工得知,向綠色奇蹟提出再生電腦申請。 【單位成立宗旨】 促進部...
-
在前往「青山育幼院」的這一天,天氣很溫暖,雖然路途偏遠又路況不太好走,但在抵達育幼院時,讓我們更堅信大家募捐的物資對這些孩童們的幫忙是何其大。 車子剛抵達時,看見幾位孩童在操場玩著藍球,這些天真的孩童,沒有智慧型手機、更沒有IPad,一個操場及藍球也能帶給他們開心。突然球跑過來...
-
在今日的生活中,每個家庭都有電腦、筆記型電腦(NB),且人手都有多支手機,資通訊產品已深入人們日常生活當中。以手機為例,根據市場調查機構IDC統計,光是2011年全球手機銷售量就超過15億支,如果再加上此前每一年所製造出來的手機,可以想像這些手機一旦被淘汰後,會製造出多麼龐大的垃...
-
2018年7月15日完成的捐贈,今天收到曾媽媽的來信,透過綠生奇蹟提供的再生電腦,打了一遍給大家的感恩信。 內容轉貼如下-- 綠色奇蹟感言 首先要感謝綠色奇蹟送給我們家一台桌上型電腦 ! 我可以想像 , 以前家中沒有電腦 , 是多麼的不方便 !...





